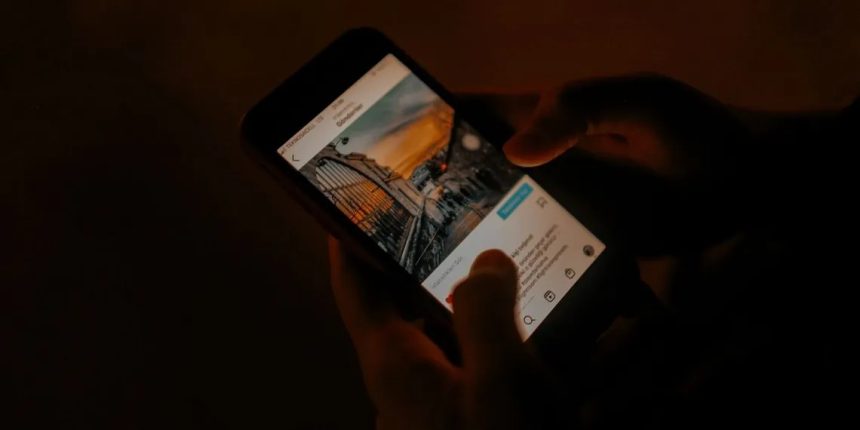
When accessing a website on your mobile phone, you expect a seamless, visually appealing, and user-friendly experience. However, it’s all too common to encounter a disorganized layout, unreadable text, and endless scrolling. This frustrating experience not only disappoints users but also leaves a negative impression of your business.
If your website performs poorly on mobile devices, you might be wondering about the reasons behind this issue. In this article, we’ll explore some common factors contributing to mobile responsiveness problems and provide practical solutions to help you enhance your website’s mobile performance.
Insufficient Support for Mobile-First
Indexing Since 2019, Google has prioritized indexing websites based on their mobile versions. This shift reflects the increasing preference for smartphones among users, as the majority of web traffic originates from mobile devices. Other browsers like Firefox, Microsoft Edge, and Safari also emphasize mobile friendliness.
Websites that lack a responsive layout compatible with different devices are considered non-mobile-first. This can negatively impact the site’s search engine ranking and highlight the need for mobile optimization.
Enabling mobile-first indexing doesn’t require separate mobile pages. Instead, it’s crucial to ensure that your page content and structure remain consistent across all devices. If you have separate versions of your website, verify their compliance through Search Console to ensure optimal performance.
Mobile Pages With Slow Loading Time
One clear indication that a website is not performing well on mobile devices is slow page loading. Mobile page speed is crucial for search engine optimization (SEO) and directly affects user experience (UX). Lengthy loading times can be extremely frustrating for users. To ensure your website is mobile-friendly, it’s essential to reduce the loading time of your mobile pages.
How can you make your website load faster? Start by conducting a website speed test using tools like PageSpeed. Ideally, your website should load within three seconds. To achieve this goal, carefully evaluate the content on your site and consider reducing unnecessary elements. Strategies such as using accordions or tabs can help manage content effectively.
Furthermore, you can optimize your website by writing clean code and implementing techniques like minifying core files. Additionally, ensure you are using the latest version of your programming language for optimal performance.
Unnecessary Pop-Ups
Using pop-ups for various purposes, such as newsletter sign-ups or special offers, can be tempting. However, they can harm the user experience, particularly on mobile devices. Pop-ups can be intrusive and obstruct the entire content of a page on mobile screens. Moreover, without a proper closing option, users may accidentally click on something they didn’t intend to.
To provide a seamless browsing experience for your website visitors, consider employing creative techniques like creating a pop-up window using HTML, CSS, and JavaScript.
Adhering to best practices regarding mobile pop-ups is crucial. For instance, it’s advisable to avoid using full-page or floating pop-ups that can disrupt user engagement. Instead, consider delaying the pop-up display, allowing users to interact with the genuine content first.
Furthermore, integrating call-to-action (CTA) buttons on the page can serve as an alternative to pop-ups, helping to minimize disruptions.
Improper Website Navigation
Improper website navigation is another factor that contributes to the lack of responsiveness on mobile devices. Effective navigation is crucial in guiding users to the specific pages and sections they are looking for. A mobile-friendly navigation bar or menu enhances user engagement and ensures a smooth browsing experience.
To ensure responsive navigation on your site, consider implementing the following strategies in addition to building a responsive navigation bar using HTML and CSS:
- Utilize the widely adopted practice of using a hamburger menu, especially for large websites like e-commerce stores.
- For websites with fewer options, consider implementing a responsive navigation bar or tab bar at the top or bottom of the screen.
- Choose a menu icon design that suits the number of options available on your website, providing a seamless and intuitive user experience.
![]()
Disorganized Page Layouts
A design that works well on desktops may not translate effectively to smartphones. Choosing a non-responsive design can result in disorganized page layouts, leading to a poor user experience. Users expect a seamless browsing experience on their smartphones, without the need to constantly zoom in and out to view content. Disorganized layouts make it challenging for them to understand your offerings and can leave a negative impression of your brand.
To address this issue, it is crucial to create responsive layouts and optimize them for mobile devices. This involves enabling easy vertical scrolling, properly resizing images for mobile screens, and ensuring legible text font sizes.
Furthermore, optimizing the placement of call-to-action (CTA) buttons and other elements is essential for a cohesive mobile layout. Minimizing layout shifts helps maintain a consistent and user-friendly viewing experience throughout the page.
Unoptimized CTAs
Unoptimized call-to-actions (CTAs) can be a clear indication that your website is not fully optimized for mobile devices. Since CTAs play a vital role in driving brand growth, it is essential to optimize them for both desktop and mobile platforms. If you notice a lower response rate for your mobile CTAs compared to their desktop counterparts, it is likely that your CTAs require more effective optimization for mobile devices.
To maximize the effectiveness of your mobile CTAs, consider the following design tips:
- Keep the CTA copy concise to avoid overwhelming users.
- Utilize the entire width of the mobile screen for a responsive CTA design.
- Avoid using multiple CTA buttons, as it can cause confusion.
- Ensure that mobile CTAs are easily visible and user-friendly for clicking.
- Strategically position the CTA within the thumb zone on smartphones for convenient access.
- Create multiple CTA designs and conduct A/B split tests to identify the most effective option for your website.
Unoptimized Forms and Images
Unoptimized forms and images can be frustrating for smartphone users. When images do not fit the mobile screen, users have to scroll horizontally, which is inconvenient. Similarly, mobile forms with excessive fields can feel burdensome and negatively impact the user experience. To address these issues, it is important to optimize forms and images for mobile devices.
For images, compress and resize them appropriately for mobile screens. Utilize reliable image optimization plugins to streamline this process. Additionally, consider implementing lazy loading, which delays the loading of non-essential images until the user actually needs them.
In terms of mobile form optimization, design responsive forms that display form elements vertically for easy completion. Optimize the width and provide adequate spacing between fields for touch input. Furthermore, consider incorporating features like auto-fill to further enhance the user experience.
Ensuring Mobile-Friendly Websites: A Key Priority
In today’s digital landscape, mobile responsiveness is an absolute necessity. To maintain a strong online presence, it is crucial to optimize the user experience on mobile devices.
One common mistake to avoid is compromising user experience for the sake of aesthetics. It is important to identify any issues that hinder the browsing experience for mobile users and take proactive steps to address them.
Make mobile optimization a top priority, stay updated on emerging trends, and adhere to best practices to ensure your website remains user-friendly, accessible, and competitive in an increasingly mobile-driven world.